ini adalah bagian ke dua dari tulisan ane ( Belajar jQuery - "Mulai dari Nol Ya.." ), langsung saja ya...
buat jQuery Kosongan
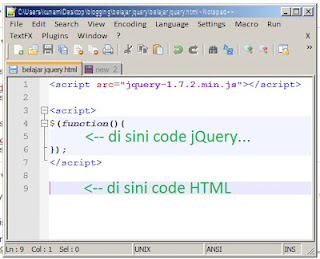
di bawah ini adalah screenshot hasil akirnya,, jadi sekarang NEW FILE..1. masukkan library jQuery nya, yaitu dengan cara membuat tag Script yang ber-atribut SRC, berisi nama fie jQuery ente.. disini ane <script src="jquery-1.7.2.min.js"></script>
2. masukkan script jQuery kosongan.. (caranya setelah nomer 3)
3. beri ENTER-ENTER untuk code HTML nya..
cara membuat script jQuery kosongan dan "supaya cepat hafal"
1. buat tag SCRIPT beserta tutupnya.. (mulai sini jangan copy ya.., ketik manual saja supaya cepat hafal)
sekarang menjadi:
<script></script>
2. beri enter 2kali diantara
sekarang menjadi:
<script>
</script>
3. diantara itu, ketik $(); baca: DOLAR - KURUNG BUKA - KURUNG TUTUP - TITIK
sekarang menjadi:
<script>
$();
</script>
4. diantara kurung itu tadi, ketik function(){} baca FUNGSEN - KURUNG BUKA - KURUNG TUTUP - KURAWAL BUKA - KURAWAL TUTUP
sekarang menjadi:
<script>
$(function(){});
</script>
5. diantara KURAWAL yang barusan dibuat, kasi ENTER 2kali..
dan akirnya menjadi:
<script>
$(function(){
});
</script>
6. Nah nanti code jQuery nya masukin situ,,oke!!... ulangi terus jika belum hafal ya.. :D
seharusnya agan2 semua bisa cepet hafal dengan cara ini,, dari pada ngapalin langsung,, ini cara ane pribadi loh,, beneran.. :P
7. save latian ente dengan nama belajar jquery - kosongan.html..
jika ente sudah oke dengan tutorial dari newbie di atas,, berarti ente sudah siap ke bagian 3..
Demikianlah tuisan ane tentang Belajar jQuery - "Mulai dari Nol Ya.." (Bag. 2), semoga bermanfaat, terima kasih, wassalam..





Posting Komentar